Using this package, you can create comments and associate them with Eloquent models. It comes with batteries included:
- A beautiful Livewire component to display comments
- markdown submission is supported, we'll render it as html
- code snippets that appear in comments will automatically be highlighted
- users can react to comments (👍, ❤️, or any emoji you want)
- optionally, you enable a comment approval flow
- sane API for creating your own commenting UI
- Livewire components out of the box
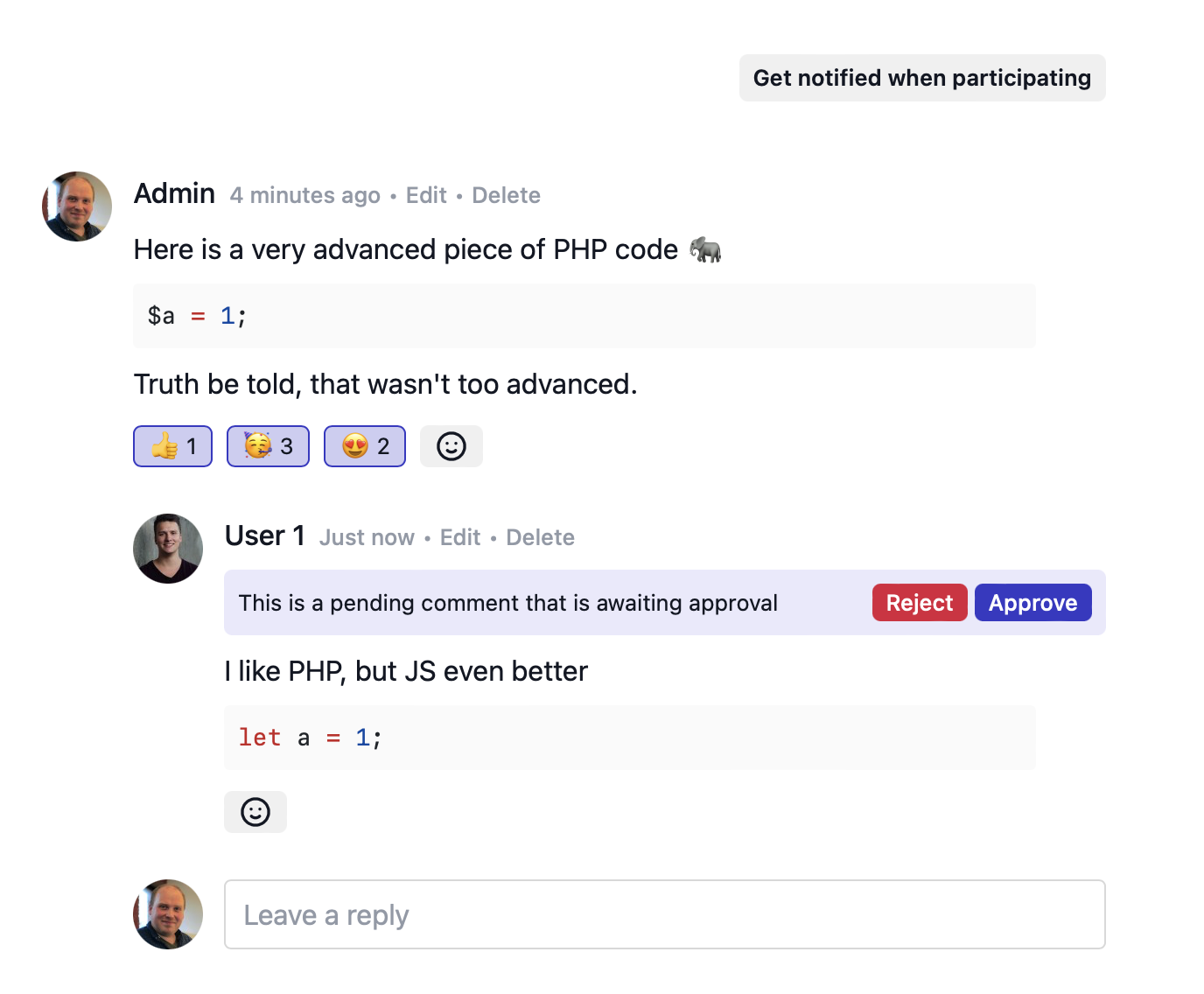
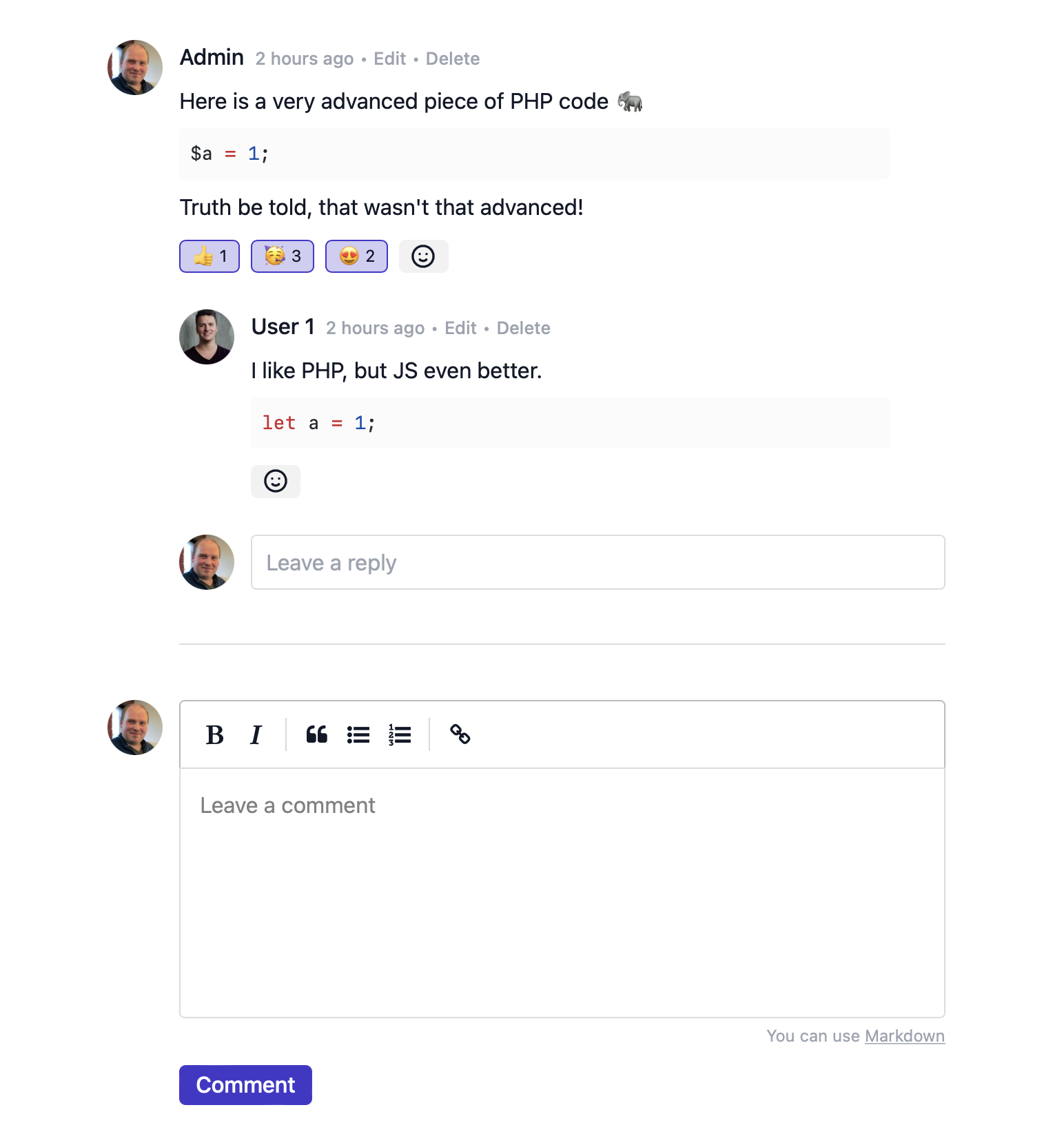
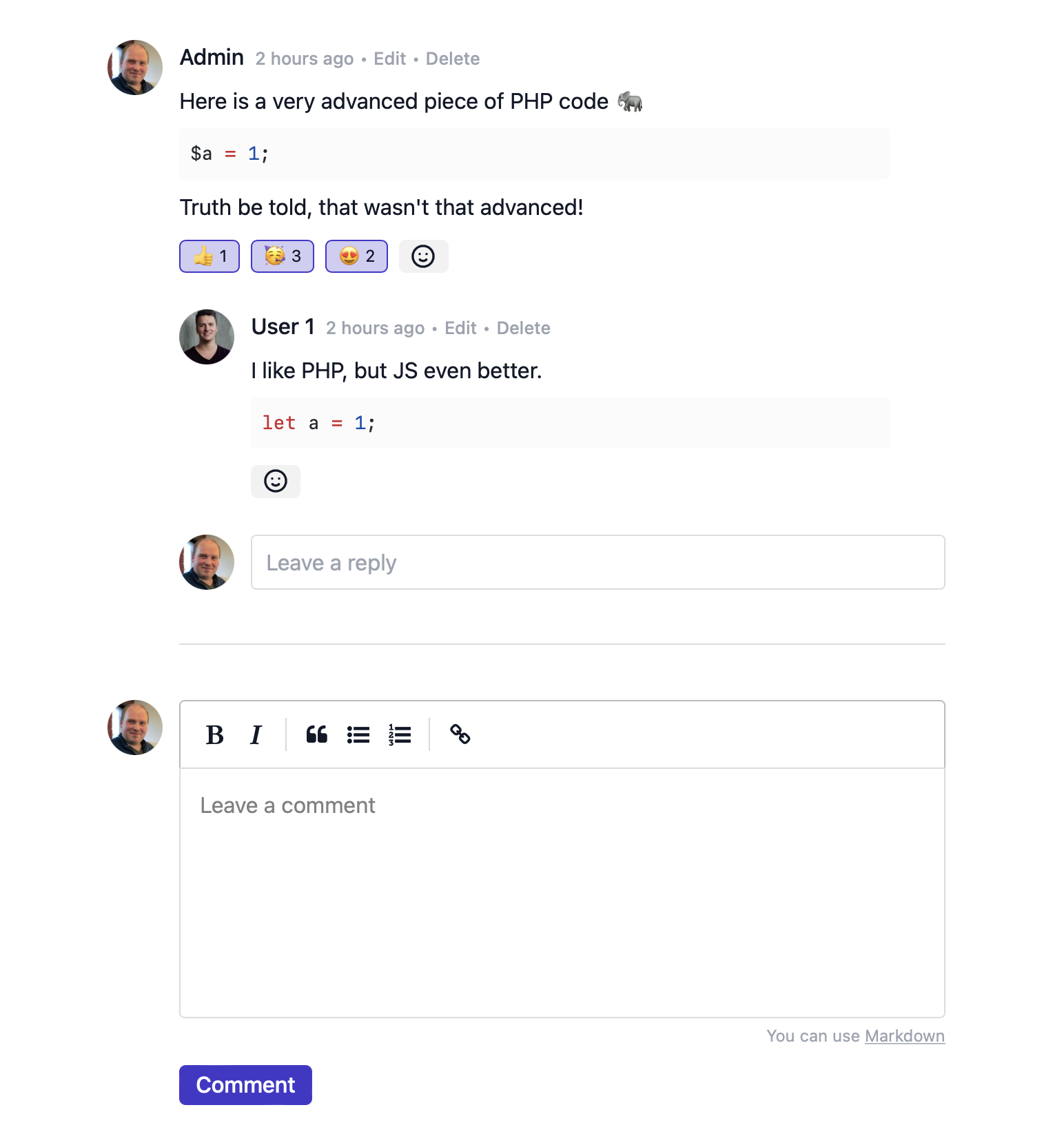
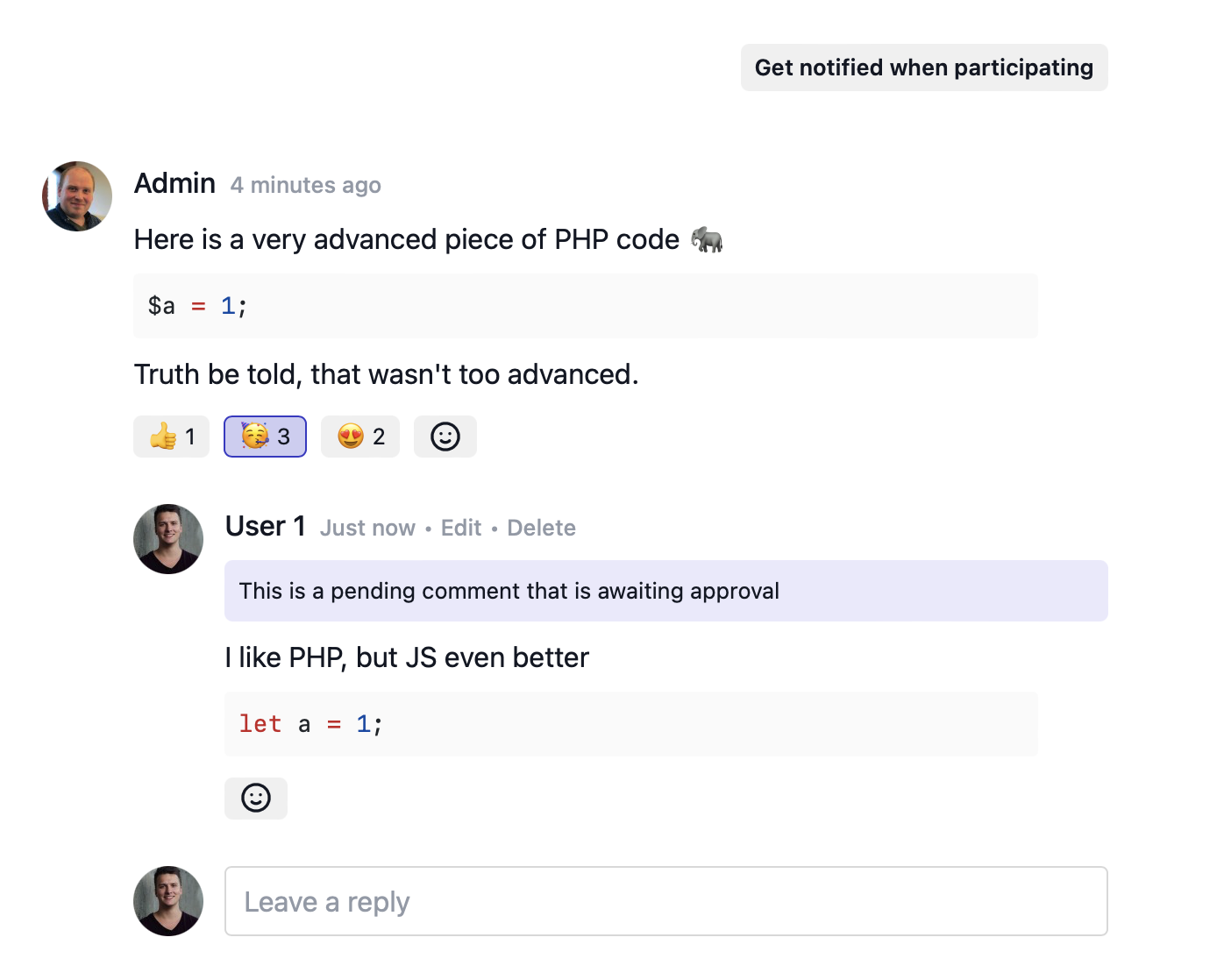
This is what the component looks like:

Here's how you can create a comment for the currently logged in user.
$yourModel->comment('This my comment');
Here's how to retrieve them all:
$comments = $yourModel->comments
$comment->text
You can also react to a comment:
$comment->react('👍');
Using the Livewire components, you can quickly add comments to the UI of your app.

If you use the optional approval flow, then users will see this when they submit a new comment.

Admins can approve them inline.